How To Understand The Mobile App Development Lifecycle In Simple Steps?

What Is The Lifecycle Of A Mobile Application Development?
The design of a mobile app usually consists of two parts: the front end and the back end, which includes APIs and a database server. Front-end development for mobile apps. This is frequently thought of as the development of a mobile app.
Inception
The growing penetration of smartphones has led to a huge growth in the number of apps available in app stores. Because of the ease of using a mobile device, organizations and brands have been pushed to employ apps to reach and engage their intended audience.
Knowing how to proceed with the mobile app development life cycle (MADLC) will assist you to get it right the first time if you're also intending to design an app for your target audience. It will also assist you in determining what you require and what to expect during the design phase. The MADLC resembles the software development life cycle in many ways.
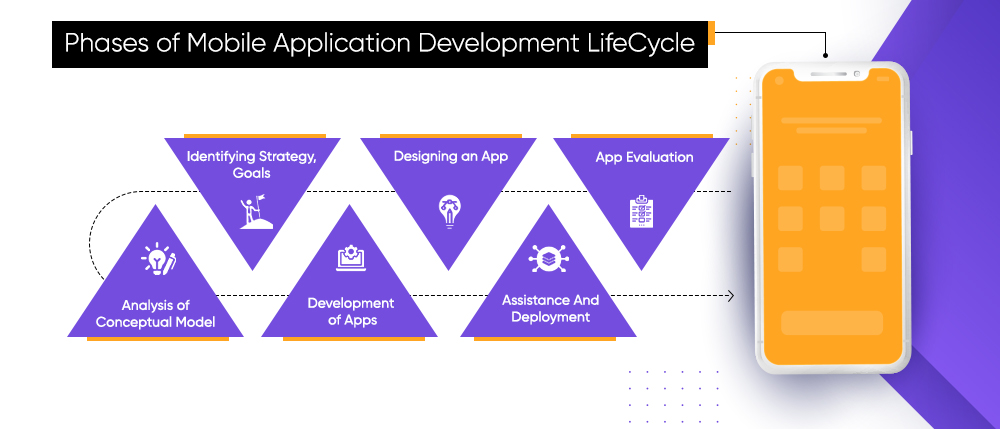
What Are The Phases of Mobile Application Development LifeCycle Process?

Let's discuss each of the steps in the mobile app development lifecycle in detail.
1. Identifying Strategy, Goals, Plans and Conducting Market Exploration
You must have a clear plan with well-defined goals before beginning the development. The first stage is to collect data that will assist you to determine the type and function of your application.
What are your goals for using the app? What industry trends are influencing your decision to create an app for your brand or business? What impact will the app have on your target audience's engagement? What market category are you aiming for? Answer these questions honestly and objectively, as they will form the cornerstone of your app development process, whether you're outsourcing or doing it in-house.
During this stage, you will find out:
- Determine who is using the app.
- Examine the competition.
- Identify the app's objectives and aims.
- Choose a mobile display place for the application.
Mobile apps usually charge between $150,000 and $200,000 and take four to six months to design. Your plan aids in concentrating your ideas on a clear image of your app concept. With this in mind, you're ready to move on to the next stage of the mobile app development process.
2. Analysis of Conceptual Model
Throughout this step, you must create a distinctive app concept that will stimulate your target audience's interest. Checking out some of the top apps in a certain app store is a smart habit to get into. Examine how they work and what they're doing properly. You must also be certain of the following:
- How will you stay one step ahead of the competition? It would be ideal if you could provide something exceptional to your intended audience that none of your competitors can. Concentrate on the distinctive features of your apps.
- Is your notion in line with your company's goals? Your main goal should be to take your company to the next level. You should be able to make a clear connection between your app concept and your company.
- Is the app concept concentrated on the customer? Make sure your app concept meets your clients' demands.
Furthermore, your proposal should be rational and simple to implement. Evaluating the talents required for your app development endeavor is a part of the decision-making step. The mobile platforms iOS and Android, for example, have separate development technological frameworks. If you want to create a mobile app that works across iOS and Android, your mobile development team should comprise both iOS and Android programmers.
Did you opt for a name for your app? Like domain names, mobile app names must be distinctive inside each app store. Verify each app store to confirm that your app's name isn't still taken!
3. Designing An App
This is the point at which the creative process starts. Here you can create rough sketches and designs for your app's many displays and functionality. While doing this, you should have a keen eye for detail. The visual aspects of different app elements should be in sync and contribute to the overall customer experiences.
Compression Algorithms & Interface Design
The first phase in the smartphone app development process is to figure out what data your app will show users, what statistics it will gather, how users engage with the finished product, and how users will navigate the app.
Corporate smart phones include users with participating nodes and privileges, and it's critical to include these principles in the interface design of the app. Process models aid in the identification of every potential link a user has with the app, as well as the maintain infrastructure of the app.
Wireframes
Diagrams on paper are a common starting point for mobile app creators. Wireframes are a form of technology doodle. Wireframes, also involving the use of low models, are conceptual layouts that give graphic display to your app's technical specifications.
Wireframes are more concerned with attractiveness and user experience than with color palettes and patterns. Wireframes are a simple and affordable way to build app interfaces and evolve through them during the design evaluation process. You should consider gadget conceptual quality when designing wireframes.
Design Manual
Design manuals are "dynamic papers" that document an app's technical specifications, from your firm's branding guidelines to navigation symbols.
The following are some examples of style guides:
- What script genre will the text in the app be?
- What color scheme will you use?
- How will the app design represent your company's brand?
The design strategy of an app is aided by style guides. The efficiency of your mobile app developers is improved by establishing a style guide early in the development process. At the same time, sticking to a style guide will help your app maintain a consistent appearance.
Mockups
High-fidelity models, often known as mockups, are definitive drawings of your app's interface style. Your reference manual is applied to the app wireframes to build mockups. Expect more changes to your app's interface design, performance, and appearance as the design progresses. The far more powerful feature for generating substantial mockups is Adobe Photoshop.
Prototype
Mockups use dynamic designs to show the performance of your smartphone device; with technologies including Invision and Figma, these can be turned into button prototypes. Prototypes are extremely beneficial for modelling the user interface and app operations that will be present in the final product. Although prototype creation might be time-consuming, it has been well enough to justify the effort because it allows you to verify the features and function of the app at a preliminary phase. Prototypes are commonly used to assess changes to the app's intended content.
| Read here original blog: Mobile App Development
More posts from Bhavesh Parekh
View posts
Want To Create A Social Media Messaging App Like WhatsApp? Know About Its Cost
Bhavesh Parekh · What comes to your mind first when you think of instant messaging apps? Certainly, it has to be WhatsApp is it not? Yes, WhatsApp is one of the popular social media apps that has cemented its place in the digital world. Well, the popularity of WhatsApp has encouraged entrepreneur ...

How To Create An App For Your Business? | X-Byte Enterprise Solutions
Bhavesh Parekh · If you think your app idea is great to go and you are excited to turn it into a functional app then a reliable mobile app development company can help you develop and launch such an app. · Well, it is not easy to bring your app idea to life as it needs a lot of considerations to ...

Cost To Launch Your Online Grocery Delivery Business App
Bhavesh Parekh · The on-demand grocery delivery started years back, but it has flourished into a successful campaign in recent years. Thanks to the grocery e-commerce shopping app that has facilitated convenient and faster delivery of essentials. · Even during the pandemic, online grocery sales w ...
Related content

Lana Voutik
Post from Lana Voutik
We developed Patient Feedback #mobileApp for both #android and #iOS. With this Patient mobile app, the end-user can submit/share feedback, incident, and check the status of previous #feedbacks. Get the Best Patient Feedback App: · https://bit.ly/3eEc8nL

Bhavesh Parekh
Post from Bhavesh Parekh
With nearly 90% of the digital time is spent on apps, there’s no questioning whether you should launch an app for your business. An average user spends close to 4 hours on their phones switching from one app to another. While several apps are designed for leisure and entertainmen ...

Bhavesh Parekh
Post from Bhavesh Parekh
What is Ionic App Development? · If you are here, we believe you are an entrepreneur, solopreneur, a tech enthusiast or a project manager who is exploring ideal hybrid mobile application development solutions and frameworks. Over the last few years, hybrid mobile application deve ...

Bhavesh Parekh
Post from Bhavesh Parekh
Mobile App Development Tricks, Tips & Tools · · It appears to be simple to design a mobile app development in this technologically advanced era. Digital entrepreneurs, on the other hand, require appropriate guidance and support at every stage for their application development p ...

Bhavesh Parekh
Post from Bhavesh Parekh
Flutter VS Kotlin: Comparing The Two Cross Platform App Development Technologies For 2021 · · Cross platform app development is drastically reducing the expenses involved in mobile app development for companies. One of the major constraints tech businesses face is turning an id ...

Phil Friedman
App or Not, Garbage In Means Garbage Out
YACHT PROJECT MANAGEMENT NOT FOR THE INEXPERIENCED ... · GIGO ain't the name of an actress or musical rock star. It's an acronym from the 1960s. Some believe it's a play on the accounting terms for inventory procedures, LIFO and FIFO. But irrespective of its origins, the exp ...
You have no groups that fit your search
Comments