How To Convert Android or iOS App Into React Native?
![% X-BYTE
How To Transform Native
Android & 10S App To
React-Native?
LT
[-]](https://contents.bebee.com/users/id/32716529846/post/k3oEX61232dbe3e0c6/oOsR3.jpg)
React Native is the most preferred language of developers. Undoubtedly, a lot of developers use JavaScript, but expert developers use its elements to accelerate development speed. Still, people prefer apps developed using native programming languages as they are powerful. Similarly, converting an iOS app or native Android Application to React-Native can help you get the app developed faster.
What is React Native?
Well, React Native is utilized to build native applications. React Native developers use native Android & iOS features to build mobile UIs having declarative components in place of web components. React Native works just like React. The only difference is that in place of Virtual DOM, it utilizes native views to manage DOM.
Why use React Native?
In case you already possess a native Android app, it is easy to convert a Native Android Application to React-Native module without building a React Native app.
React Native apps offer a perfect solution in many cases. You can convert an Android or IOS app to React-Native to save a lot of time.
How To Transform Android or iOS App in React Native?
It is a simple process that helps you convert iOS or Native Android Application to React-Native
Let us have a look at the steps that help convert Android or IOS application to React-Native
Configure Maven
Maven needs to be configured and for that, you need to add React Native & Javascript elements to the library build.gradle file.
Make sure you include an entry for JavaScript maven directories & React Native to ‘all projects’. Remember, double-check the final path at this stage itself.
Activate native modules auto-linking
To initiate auto-linking, you have to create an entry to - settings.gradle. After this add that entry to - app/build.gradle.
Configure the permissions
Check if you have Internet permission. It can be checked in - AndroidManifest.xml. In case the user flow demands you can access - Dev Setting Activity, and add this activity to - AndroidManifest.xml.
Clear Text Traffic
In case the Android version you are using is higher than 9, you will find cleartext traffic to be disabled.
It will stop your application from linking to Metro builder. You can use the code – “user Clear textTraffic” to “AndroidManifest.xml” to enable the connection
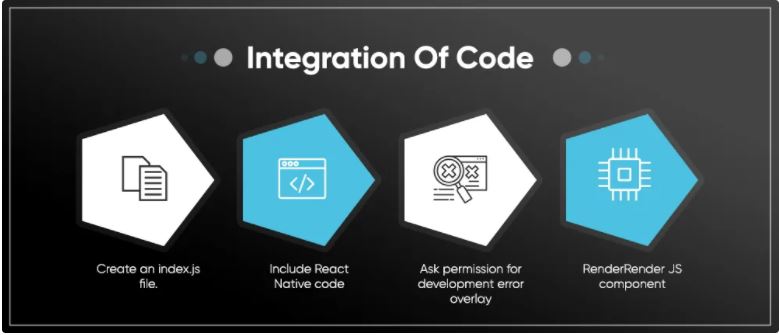
Integration Of Code

The process of integrating code needs the developer to follow the steps given below:
- Create an index.js file.
- Include React Native code
- Ask permission for development error overlay
- Render Render JS component
As a default process dev menu will be enabled except in emulators. Here, you need to use ctrl + M to implement JavaScript code for testing.
Testing
At this stage, we need to test the conversion to make sure that the React Native app is operating as expected. You can use Metro builder to build - index.bundle.
Benefits Of Using A React Native For Your Native Android And iOS App
Everyone needs a scalable, functional, and user-friendly app to beat the sharp competition. Hence, cross-platform app development is trending to meet the needs of app development.
React Native is the ideal framework for conversion of Android or IOS apps as it offers a secure and efficient app. Also, the app development process can be performed. The benefits of React Native that you will get after the conversion are
Higher Performance
When it comes to the performance of React Native, it makes use of distinct threads via Native applications and UI. React Native gets connected to the OS easily and generates the code required for native API.
Reusability Of Components
Reusability is among the vital features of React Native which helps developers convert IOS app to React-Native as it reduces the time take for overall development for the developers. It is because the developers just need to replicate the components.
Interestingly, all the execution of the Native framework can be performed by just reusing the codes irrespective of the OS
Live Reloading
React Native owns 2 main features
- Live reloading
- Hot reloading
These features allow you to check the outcome by simply running the code and reduce the wait times needed for alterations before making the app live.
Excellent Community Support

As React Native is an open-source framework, the developers find it easy to work with. With their experience, they also share tips and tricks in the community to help others find solutions to their queries. It offers excellent community support for others to learn more about React native and execute practically.
In case you cannot spare time to interview or research the best software development company to convert your existing Android or iOS application to React Native, then X-Byte Enterprise solution can assist you to get a fully functional Reactive Native app after conversion. Connect with us to share your requirements.
| Read original Blog Here : How To Convert Android or iOS App Into React Native?
Articles from Bhavesh Parekh
View blog
The emergence of on-command demands is a tendency that has been progressing over the previous decade ...

Cross Platform Hybrid App Development CompanyThe mobile app development market is full of opportunit ...
Related content

Lana Voutik
Post from Lana Voutik
We developed Patient Feedback #mobileApp for both #android and #iOS. With this Patient mobile app, the end-user can submit/share feedback, incident, and check the status of previous #feedbacks. Get the Best Patient Feedback App: · https://bit.ly/3eEc8nL

Bhavesh Parekh
Post from Bhavesh Parekh
With nearly 90% of the digital time is spent on apps, there’s no questioning whether you should launch an app for your business. An average user spends close to 4 hours on their phones switching from one app to another. While several apps are designed for leisure and entertainmen ...

Bhavesh Parekh
Post from Bhavesh Parekh
What is Ionic App Development? · If you are here, we believe you are an entrepreneur, solopreneur, a tech enthusiast or a project manager who is exploring ideal hybrid mobile application development solutions and frameworks. Over the last few years, hybrid mobile application deve ...

Bhavesh Parekh
Post from Bhavesh Parekh
Mobile App Development Tricks, Tips & Tools · · It appears to be simple to design a mobile app development in this technologically advanced era. Digital entrepreneurs, on the other hand, require appropriate guidance and support at every stage for their application development p ...

Bhavesh Parekh
Post from Bhavesh Parekh
Flutter VS Kotlin: Comparing The Two Cross Platform App Development Technologies For 2021 · · Cross platform app development is drastically reducing the expenses involved in mobile app development for companies. One of the major constraints tech businesses face is turning an id ...

Bhavesh Parekh
Post from Bhavesh Parekh
How To Understand The Mobile App Development Lifecycle In Simple Steps? · · What Is The Lifecycle Of A Mobile Application Development? · The design of a mobile app usually consists of two parts: the front end and the back end, which includes APIs and a database server. Front-en ...
You have no groups that fit your search
Comments