What is Ionic App Development?

If you are here, we believe you are an entrepreneur, solopreneur, a tech enthusiast or a project manager who is exploring ideal hybrid mobile application development solutions and frameworks. Over the last few years, hybrid mobile application development has been increasingly on the rise thanks to the convenience and features it offers to users and developers respectively.
As screen sizes and consumer behaviors become more fluid, developers have to come out of their rigid development frameworks and deliver what is expected in the market. That's why we as an Ionic app development company felt the need to shed light on one of the most popular hybrid mobile application development frameworks out there – Ionic.
This article is ideal for anyone who is looking to develop and launch a solid and scalable app in the market today.
So, let's get started. But before we actually do with understanding the Ionic application development framework, let's quickly understand what hybrid app development is and what Ionic is as well.
What Is Hybrid App Development?
Every mobile app development company has to make two crucial decisions –
- On the type of app is it going to develop and roll out
- And on the ideal framework it should deploy to get a solid app for their business idea
As far as the first factor is concerned, there are three types of apps a business can choose to create – a native app, a mobile web solution and a hybrid app.
In one of our previous posts, we extensively explored what native and mobile web apps are. We recommend you check that out for comprehensive insights. However, for the uninitiated, a native app is specifically designed for a particular operating system such as Android or iOS. A native app is downloaded to a phone and the app makes use of the device's features, specs and capabilities to deliver performance. For instance, Facebook app that you download from an app store is a native app.
Web solutions, on the other hand, are websites that look and perform like apps. They need not be downloaded or installed. They can be simply accessed like websites with a stable internet connection.
While these two were polarisingly apart, there was the need for an element that could combine the functionalities of both and deliver something substantial to users. That's how hybrid mobile application development arrived. A hybrid mobile app is developed using web tech like JavaScript, CSS and HTML and runs out of a user's device. These apps are contained in a shell that makes use of the device's browser engine (let's not confuse this with browsers) for the purpose of rendering web pages locally. To enable the app to access device's features such as camera, gyroscope, accelerometer and more, hybrid apps deploy a web-to-native abstract layer.
Why Should You Prefer Hybrid App Development Framework?
There are tons of benefits to launching a hybrid app and that starts with the fact that a hybrid app can run across all devices and platforms. So, regardless of whether your consumers use Android or iOS phones, your app could seamlessly work on their devices. Apart from this fundamental benefit, hybrid apps offer the following business advantages:
- They offer superior performance.
- Their operating speed is impeccable.
- They are comparatively faster to develop and deploy by businesses.
- They offer an experience that is very close to what native apps offer to users.
- Hybrid apps are extremely cost effective.
Examples of Hybrid Apps

- Gmail
- Evernote
- Uber and more
An Introduction To Ionic App Development
When it comes to hybrid mobile application development, Ionic is unparalleled. Every single Ionic Framework Application Development Company out there works on this development framework for all their hybrid app development projects and the results are extremely beneficial.
To give you some insights on what Ionic is, it is a development framework that allows companies to develop apps for Windows, iOS and Android devices. By deploying languages such as TypeScript, JavaScript, HTML, CSS and Angular, Ionic App Development Services nic allows developers to use the same code base to create an app for all platforms. So, Ionic is also a cross-platform application development framework.
Read Here Original Blog : Ionic App Development
Articles from Bhavesh Parekh
View blog
The emergence of on-command demands is a tendency that has been progressing over the previous decade ...

Cross Platform Hybrid App Development CompanyThe mobile app development market is full of opportunit ...
Related content

Lana Voutik
Post from Lana Voutik
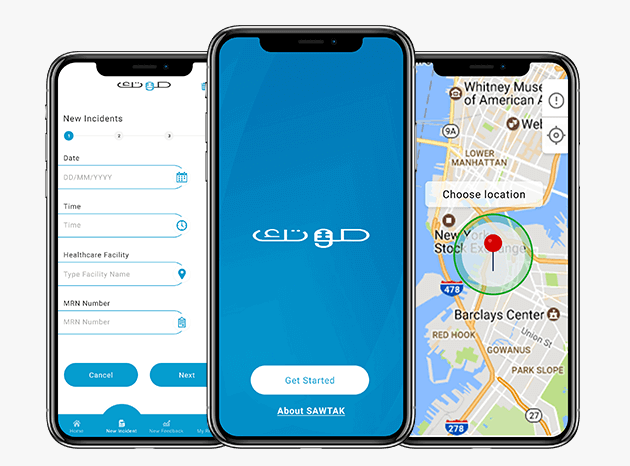
We developed Patient Feedback #mobileApp for both #android and #iOS. With this Patient mobile app, the end-user can submit/share feedback, incident, and check the status of previous #feedbacks. Get the Best Patient Feedback App: · https://bit.ly/3eEc8nL

Bhavesh Parekh
Post from Bhavesh Parekh
With nearly 90% of the digital time is spent on apps, there’s no questioning whether you should launch an app for your business. An average user spends close to 4 hours on their phones switching from one app to another. While several apps are designed for leisure and entertainmen ...

Bhavesh Parekh
Post from Bhavesh Parekh
Mobile App Development Tricks, Tips & Tools · · It appears to be simple to design a mobile app development in this technologically advanced era. Digital entrepreneurs, on the other hand, require appropriate guidance and support at every stage for their application development p ...

Bhavesh Parekh
Post from Bhavesh Parekh
Flutter VS Kotlin: Comparing The Two Cross Platform App Development Technologies For 2021 · · Cross platform app development is drastically reducing the expenses involved in mobile app development for companies. One of the major constraints tech businesses face is turning an id ...

Bhavesh Parekh
Post from Bhavesh Parekh
How To Understand The Mobile App Development Lifecycle In Simple Steps? · · What Is The Lifecycle Of A Mobile Application Development? · The design of a mobile app usually consists of two parts: the front end and the back end, which includes APIs and a database server. Front-en ...

Justin Loop
Comparison Between Two Popular Frameworks For Cross-Platform App Development – React Native Versus Ionic
The mobile app market is streaming rapidly and the current stats say that the count of apps has crossed 8 million in the 1st quarter of 2018. · The boost in the number of apps in recent years increases the competition in the mobile app development sector. So, customer engagement ...
You have no groups that fit your search
Comments